Welcome to our second blog in this series!
In our previous blog, we talked about how sitemaps can supercharge your website’s ability to turn visitors into customers.
Today, we’re continuing our exploration of this exciting topic. We’ll delve into important aspects like Inbound Methodology versus Traditional Marketing. We’ll also look at how User Interface (UI) impacts web design and conversion rates, and we’ll discuss the world of User Experience (UX).
So, let’s embark on this journey together and uncover some valuable insights. But before we dive in, we recommend checking out our first blog to give you a solid foundation.
To get started on the path to a website that converts visitors into customers, simply click the link below.
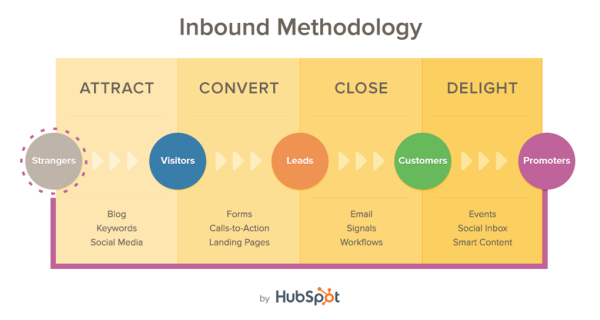
Power of Inbound Methodology

Have you heard of the inbound methodology? It’s a concept coined by HubSpot founders. Essentially, it’s about how people find stuff these days – online! Instead of bombarding potential customers with ads, you create online resources that draw them in.
Now, to grasp the full potential of the inbound methodology, you need to know its three pillars: attract, engage, and delight.
Attract: Attracting visitors isn’t just about getting anyone to your website. It’s about pinpointing the right audience and turning them into customers. To do that, you must offer something valuable on your website. Make your brand look reliable and like a pro in your field.
Engage: Engaging isn’t just chatting with your audience. It’s about understanding who’s coming to your site and what they need. Imagine a homeowner visiting a landscaping site in spring. They’re not interested in last summer’s company picnic – they want tips for their lawn. So, your site should focus on useful info like lawn care and a “best practices” guide for warm-weather prep.
Delight: Lastly, we’ve got the delight stage. This is about going the extra mile to keep customers happy. After they buy, check in on them, make sure they’re satisfied, and offer more support or services. It’s all about creating an exceptional customer experience.
Inbound Methodology vs. Traditional Marketing Methods
Let’s compare the Inbound methodology with the old-school marketing ways. Inbound is about identifying specific target audiences and creating opportunities that match their interests.
Traditional marketing, on the other hand, used to rely on generic messages. They’d go for radio or TV ads and print media without pinpointing what really motivates people to take action.
Benefits of Inbound Marketing:-
Here’s why inbound marketing is a game-changer:
- Higher Conversion Rates:
It can convert more people at a lower cost. Why? Because it attracts the right kind of traffic and builds trust in your brand.
- Old Methods Aren’t as Effective:
Think about it—86% of folks ignore TV ads and toss junk mail. Traditional marketing just doesn’t cut it anymore.
- Lead Generation Success:
Inbound marketing’s lead generation funnels perform way better. They close deals at a rate of 14.6%, while old-school tactics manage only 1.7%.
- Cost Savings:
Inbound marketing is much cheaper—about 62% less expensive than the old ways of doing marketing.
So, if you want your website to convert like a pro, embrace the power of inbound marketing!
Boost Your Website Conversion Rate with Growth-Driven Design and UX Secrets
To run a successful inbound marketing campaign, you must know your customers and where they stand in their buying journey.
1. Understanding Buyer Personas
Start by identifying the types of people you want to reach and what they need. Think about a landscaping company. If you own one, you can expect visitors to your website to be interested in landscaping services.
Within this group, there might be facility services managers for apartment complexes and individual homeowners. You’d need at least two personas: one for residential customers and another for commercial customers. Your approach to these personas will vary depending on which category they fall into. Commercial property owners may focus on basic groundskeeping, while residential customers may be more interested in landscaping design.
2. The Three Buyer’s Journey Stages
Buyers typically go through three stages in their journey: awareness, consideration, and decision.
a) Awareness Stage
At this stage, your goal is to grab their attention and lead them to your website for more information. You can use tactics like social media posts, pay-per-click (PPC) ads, and SEO to achieve this.
b) Consideration
Now, in the “consideration” stage, focus on making your website stand out from the competition. Use on-site materials like blogs, case studies, and social proof to showcase the unique value of your product or service.
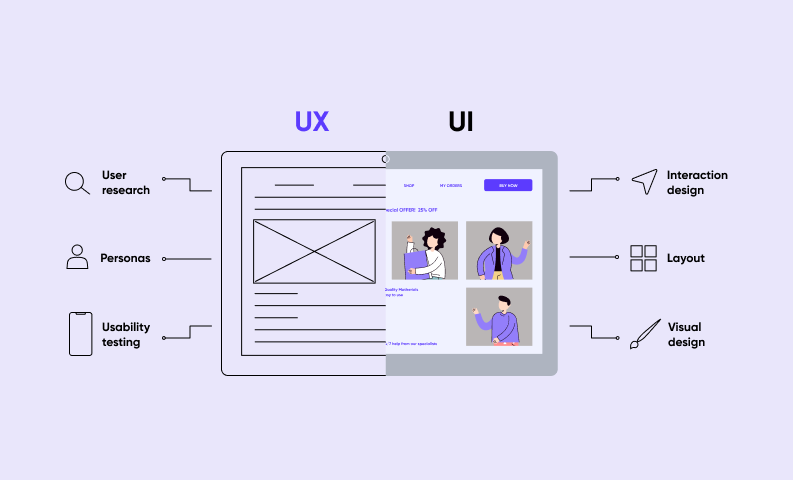
How Web Design and UI Impact Website Conversion Rates
Web design is all about creating the look and feel of your website. It includes everything you see on the front end of your site. The user interface (UI) is similar to web design and covers all the stuff visitors interact with on your site.
What Influences Web Design and UI?
When we talk about web design and UI, we’re talking about:
- How your site is organized
- Landing pages
- Forms
- The stuff you offer and ask people to do
- Making your site work well on mobile
- Picking nice, easy-to-read fonts
- Making sure everything’s spaced out nicely
- Making things look good
- Making it work on different devices
- Making it easy for people to find what they need
The Secret Sauce for Success
Every webpage has some key pieces that affect how people use it. Good web design is like mixing and matching these pieces to make users happy.
Input Controls
These are things that let people do stuff on your site, like:
- Typing in text
- Checking boxes
- Choosing from lists
- Clicking buttons
Getting Around
These are things that help folks move around your site, like:
- Sliders
- Menus
- Search bars
- Links that show where you are
- Small pictures that stand for stuff
- Tabs to switch between sections
Giving Info
These things tell people how things are going, like:
- Bars that show how much is done
- Little messages that pop up
- Windows that open and close
- Spinning things that show the page is loading
Containers
Containers hold important stuff on the page, like:
- Tabs you can open and close
- Boxes that drop down
- Pictures that move like a carousel
- Boxes at the top and bottom of the page
Making It All Work
How you use these things can make people love or hate your site. Making people happy is all about using these elements in the right way.
In this stage, your focus should be on website content that sets your product or service apart from the competition. This includes on-site materials such as blogs, case studies, and social proof.
c) Decision Stage
Finally, in the decision stage, your potential buyer has narrowed down their options and is ready to make a choice. This decision may be based on factors like price, product features, industry credentials, and compelling offers such as product demos or free trials that position your brand as the top choice.
Impact of UI and Web design on Website Conversion rates
Your website’s design and user interface play a pivotal role in how visitors engage with your site. They determine what catches the eye and the choices available to users right away.
So, great websites start with clear objectives in mind.
Smart web designers ask, “What do we want users to do?” and then shape the design to encourage those actions.
Effective web design should seamlessly guide users through their journey. To achieve this, use key elements that create a smooth, focused user experience. A skilled web designer knows how to structure a page to maximize appeal and drive conversions.
Here are some tips for improving your conversion path through UI design:
- Use Directional Cues: Guide users where you want them to go.
- Strategically Place Information and Lead-Capture Tools: Make it easy for users to connect.
- Craft Compelling Content: Engage your audience with captivating copy.
- Leverage Strong Calls-to-Action: Encourage users to take action.
Successful web design doesn’t happen overnight; it involves critical decisions made well before your site goes live. Consider factors like site mapping (where each page goes), necessary elements, and elements that enhance or detract from the user experience (UX design).
Lastly, web design with conversion in mind means paying attention to seemingly small details.
Don’t overlook:
- Navigation: How users move around your site.
- Form Fields: The design and number of fields in your forms.
- Calls-to-Action: Their appearance, placement, and messaging.
- Color Choices: Colors can influence user behavior.
- Text Font and Size: Ensure readability.
- Negative Space: Give content room to breathe.
Even small tweaks to these peripheral design elements can make a big difference for your users
Boost Your Website Conversion Rate with Growth-Driven Design and UX Magic
Common Web Design Pitfalls to Avoid
Creating a world-class website isn’t a walk in the park. Web design requires skill, and knowing where, why, and how to place elements on your site is crucial. Here are some common web design mistakes to watch out for:
- Failing to plan from the start, especially with site mapping.
- Functional issues like images not loading or checkout errors.
- Problems with responsive design.
- Clutter and disorganization.
- A confusing conversion process.
- Unintuitive navigation.
- Trying to accomplish too much on one page.
- Poorly designed UI elements that don’t grab attention or make sense.
- Overemphasizing design at the expense of the backend, leading to slow loading.
- Technical errors, such as neglecting file types, image sizes, and page load times.
- Overloading pages with content, leaving no white space.
- Choosing the wrong fonts or sizes, which affects readability.
Whether you’re an experienced web designer or just starting, understanding these pitfalls is crucial.
How User Experience (UX) Boosts Website Conversions
User experience is as vital as functionality for your website’s success as a lead generation tool.
Understanding User Experience (UX)

UX is about how easily visitors can navigate your site. They should effortlessly move between pages and follow paths that guide them through your marketing funnel.
UX includes:
- Information architecture (how your site is structured).
- Navigation.
- Visual aspects like fonts, colors, and design elements.
- User interface.
Your UX should be intuitive to anyone, regardless of whether they’re a B2B buyer or a general consumer. Your website’s purpose and the next steps in the conversion process should be crystal clear. When these elements confuse users, conversions suffer.
Key Elements of Effective UX Design
A good UX relies on both UI and a well-optimized backend.
UI Elements:
- Prioritize information architecture and streamlined navigation.
- Avoid overwhelming visitors with too many choices.
- Use high-quality images sparingly, unless visuals are crucial to your industry.
- Limit interactive elements to maintain fast load times.
- Embrace white space and break content into readable sections.
- Ensure fonts are legible on all devices.
- Backend Elements That Matter:
- Adopt a mobile-first and responsive design approach.
- Ensure consistent user experiences across different devices.
- Focus on website agility, responsiveness, and loading speed.
Incorporating these elements will enhance your website’s UX and drive better conversion
Bottom Line
There you have it crucial insights into web conversion and its influencing factors. Stay tuned for our upcoming third blog in this series, where we’ll delve into the significant impact of User Experience and provide actionable tips to improve visitor conversion. We value your thoughts, so please share your comments below. If you’d like to receive our newsletters with the latest industry updates, please subscribe below. Your feedback and support mean a lot to us!